
Web Tasarım Nedir?
Web tasarım, internette görüntülenen web sitelerinin tasarımını ifade eder. Genellikle yazılım geliştirme dışında, web sitesi geliştirmenin kullanıcı deneyimi ile kullanım kolaylığ ...
Detaylı İnceleİngilizcesi Interface. Bilgisayarın barındırdığı veriyi, okunabilir ve anlaşılabilir bir şekilde olması için yansıtılan platforma Interface yani arayüz denir. Bootstrap nedir?
İngilizcesi Interface. Bilgisayarın barındırdığı veriyi, okunabilir ve anlaşılabilir bir şekilde olması için yansıtılan platforma Interface yani arayüz denir.
Bu arayüzler ekran olabilir, printer olabilir kısaca kullanılabilir verinin çıktığı her yer olabilir.
Kullanıcı arayüzü de aynı mantıktır. Burada kullanıcının kullandığı görseller hakimdir. Günlük hayatımızda aslında sürekli arayüzlerle iletişim halindeyizdir. Elinizdeki telefonların ekranlarında var olan tasarım, grafik, yazı karakteri, sayfa düzeni gibi bir çok ayar işte bu arayüz’den geçer.
Arayüz ayarları ve verinin bir bakıma somutlaşması web tasarımlarında olduğu gibi aynı zamanda mobil cihazlarda da çok önemlidir. Arayüzünüz profesyonel ellerde hazırlanmazsa kullanıcı dostu ekranlardan bahsedemeyiz. Bu iş performanısını son derece olumsuz bir şekilde etkiler.
Ara yüzler adından da anlaşılacağı gibi iki temel unsur arasında bir aracıdır.
Bilişim dünyasında çıktılanabilir her türlü veri için kullanılır. Transfer görevi arayüzündür.
Arayüzler donanım ya da yazılım bazlı olabilirler. Bizim sıklıkla günlük hayatımızda kullandığımız arayüzler yazılım bazlı olanlardır.
Telefon arayüzü nedir?
Kısaca bu konuya da değinecek olursak şunu diyebiliriz: telefon ekranınızda gördüğünüz uygulamaların ekrandaki okunabilir yansımasını telefonun işletiminden alıp sizin önünüze koyan sistemdir. Adı küçük işlevi son derece önemlidir. Bu geçiş olmasaydı zaten akıllı telefon diye bir şey olamazdı.
Her markanın kendisine ait kullandığı bir işletim sistemi olduğu gibi farklı ara yüzleri de mevcuttur. Mesela android işletim sisteminin arayüzü açık kaynaklı olduğu için diğerlerinden farklılık gösterir.
Telefonunuza gelen güncellemeler ile ilgili mutlaka bir deneyim yaşamışsınızdır. Bu güncellemeler arayüzde de değişiklik yapar. Görsel, grafik ve işlev açısından değişiklikler söz konusu olabilir. Bu yeni özelliklerin de entegresini sağlar. Böylece statik bir arayüz değil, sürekli kendini yenileyen bir arayüz kullanmış olursunuz.
Herhangi bir uygulamayı kullanırken sizin işinizi kolaylaştıran bu ara yüzler ar-ge ekiplerince sürekli yenilenir. Bu çok mantıklıdır aslında.
Çünkü bu sürekli gelişen ve değişen teknoloji çağında birçok tecrübe, ürünleri kullandıkça ortaya çıkıyor. Sürekli daha iyisi ortaya çıktığı için arayüzler de bundan etkileniyor. Kullanım kolaylığı bu değişimin en önemli ayağını oluşturuyor.
Arayüz değişikliği gerekli mi?
Kesinlikle. Mesela güncel bir haberden gidelim. Youtube üzerinden müzik dinleyen insanların sayısı bir hayli fazla. Ama bu sitenin müzik dinlemek için geliştirdiği arayüz diğer müzik uygulamaları gibi kullanıcı dostu değildi. İstediğiniz müzik için biraz daha fazla çaba sarf etmeniz gerekiyordu. Bu eksikliğini fark eden youtube/Google oynatma ekranında bir arayüz yenilemesine gitti, gitmek zorunda kaldı. Böylece kullanıcılar tarafından çok ilgi duyulmaya başlandı. Bu arayüz güncellemesinin neden gerekli olduğuna dair en güzel örneklerden bir tanesi.
Bu duruma biraz kullanıcı profili ve şirket çıkarı açısından baktığınızda aslında bu sürecin olmazsa olmaz olduğunu görürsünüz. Arayüz güncellemesi pazardaki rakiplerinizle mücadele etmenizde de çok büyük rol oynar.
Uygulamalarda kullanıcı beklentisi ve yorumlara hesaba katılıp sürekli yeni fikirler ortaya çıkar. Bu da bir önceki arayüzü anında eski hale getirebilir. Bu tür yenilikçiliğe her zaman hazır olmalı ve böylece rekabet gücünüzü de diri tutmalısınız.
Yani bir bakıma arayüz güncellemeleri sizin inovasyonunuzdur.
21. yüzyılda inovasyon piyasanın hızına paralel sürekli kendini hissettirir. Bu değişimi yakalamak bazen yeni bir ürün piyasaya sürmekle mümkündür. Ama çoğu zaman da, özellikle bilişim sektöründe, arayüz güncellemeleriyle bunu yakalayabilirsiniz.
Arayüz güncellenmeleri sizin yenilikçi yüzünüzdür.
Hatta biraz daha fütürist olarak bakmak gerek. Yeni bir hizmetiniz veya ürününüz çıktığında bunun ar-gesi de beraberinde gelmelidir. Kullanıcıların nabzını iyi ölçmek onların beklentilerini yakından takip etmek. Bilişim dünyasındaki yeni akımları veya doğacak yeni “ihtiyaçları” önceden tahmin etmek sizi her zaman bir adım önde tutar. Yalnız bu tespitiniz sadece tespit olarak kalırsa bir anlam ifade etmez. Bunu uygulamalarınıza da entegre edebilmeniz gerek. İşte bu noktada devreye arayüz güncellemesi giriyor.
Yenilikçi değişimi kullanıcı odaklı bir şekilde sisteminize entegre ettiğinizde hedefinize yaklaştınız demektir.
Ama iş burada da bitmiyor. Bu değişimin etkin olabilmesi için zamanlamanız da çok önemlidir.
Şöyle bir örnek verelim: iki lokanta yanyana. Bir tanesi menüsüne künefe tatlısını ekliyor. Böylece müşteriler bu lokantayı daha çok tercih etmeye başlıyorlar. Bunu fark eden diğer lokanta da menüsüne künefe koyuyor ama bu lokantanın müşterisi o kadar da artmıyor. Neden? Çünkü künefeyi ilk menüsüne koyan lokanta artık ayrıca künefenin üstüne şamfıstığı serpiştiriyor.
Bu örnekten nasıl bir sonuç çıkartmamız gerek?
Yeniliği önce yakalayan firma arayüzünü hemen entegre ediyor ve hedef kitlesine hemen ulaşıyor. AR-GE si geride kalan firma da bu yenilikçi adımı görüyor ama onunkisi sadece taklitten öteye gidemiyor. Zira ilk inovasyonu gerçekleştiren firma çoktan ikinci arayüz güncellemesini gerçekleştirmiş oluyor.
Onun için arayüz değişiminin bir zorunluluktan ziyade bir ihtiyaç olduğunun bilincinde olmak gerek. Böylece piyasanın nabzını çok iyi tutarsınız.
Zamanlamanız da yerinde olur. Geç kalmazsınız. Ama bunlardan önce de elbette müşterilerinizin ihtiyacını çok iyi belirlemeniz gerekiyor. Yani arayüz güncellemesini yapabilmeniz için önce müşterilerinizin beklentilerini çok iyi belirlemelisiniz. Sonra kendi programınıza entegre edebilmek için harekete geçersiniz.
Rakiplerinizi de çok yakından takip etmelisiniz. Onların değişimini, nedenini, yaratacağı etkiyi fark etmelisiniz. Sonra onlarınkisini birebir taklit yerine kendinize özgü gelişiminizi tamamlamalısınız. Ancak böyle özgün kalabilirsiniz.
Bootstrap nedir?
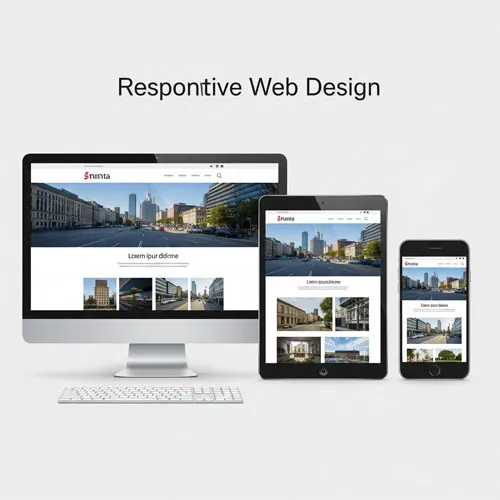
Diyelim ki, sizin için bir web tasarımı yapıldı. Web siteniz hazır. Sitenizi sadece bilgisayarlardan ulaşılabilir olmasını istemezsiniz değil mi? Onun için ne yapmamız gerek. Responsive dediğimiz uygulamayı. Nedir bu responsive uygulama? Bilgisayarda okunabilir olan arayüzlerinizi tablet, cep telefonu gibi diğer mobil cihazlarda da okunmasıdır. İşte bu aktarımı yapabilmek için kullanılan açık kaynak kodlu framework’tür.
Dikkat ettiyseniz, bir internet sitesinin bilgisayardaki ekranı ile cep telefonundaki yansıması arasında fark vardır. Bu aktarımın mobil cihazlarda da kolay ulaşılabilir olması gerekir. Yani elimize aldığımız cep telefonunda siteye girdiğimizde ilgili arayüzlere/sayfalara kolay bir şekilde ulaşabilmeli ve işlemleri kolay bir şekilde yapabilmemiz gerek işte bu süreçte bootstrap önemli bir rol oynar.
Bootsrap ile ilgili daha detaylı yazımız için tıklayabilirsiniz.
Demircode ® olarak sunduğumuz e-Ticaret ürünümüz ve hizmetlerimiz için tıklayabilirsiniz.
Ayrıca sunduğumuz SEO hizmetlerimiz için tıklayabilirsiniz.
Web tasarım hizmetlerimiz için ise lütfen tıklayın.

Web tasarım, internette görüntülenen web sitelerinin tasarımını ifade eder. Genellikle yazılım geliştirme dışında, web sitesi geliştirmenin kullanıcı deneyimi ile kullanım kolaylığ ...
Detaylı İncele
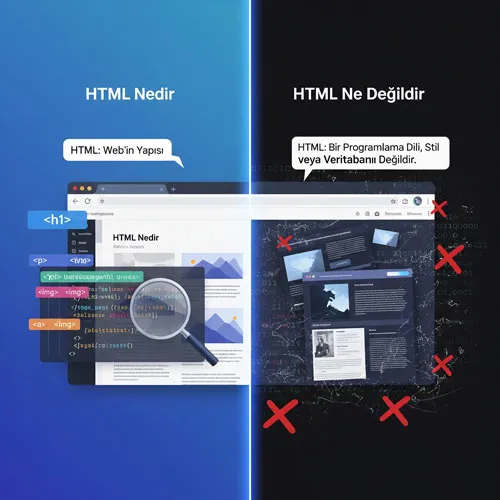
Html içerikleri etiketlemek için standart bir dildir. Buna biçimlendirme dili de diyebiliriz. Birçok web sitesi bu dil olmadan oluşturulamaz.
Detaylı İncele
Responsive web tasarım, masaüstü cihazlar dışında, Laptop, tablet ve cep telefonlarında internet sitesinin estetik olarak görünmesi ve bu cihazlar ile uyumlu olmasını sağlayan çalı ...
Detaylı İncele
Font, yazı tipi anlamını taşımaktadır. Harflerin şekli, boyu, en gibi özelliklerinin bütün olarak ele alan yazı tipleri font nedir sorusunun cevabıdır.
Detaylı İncele
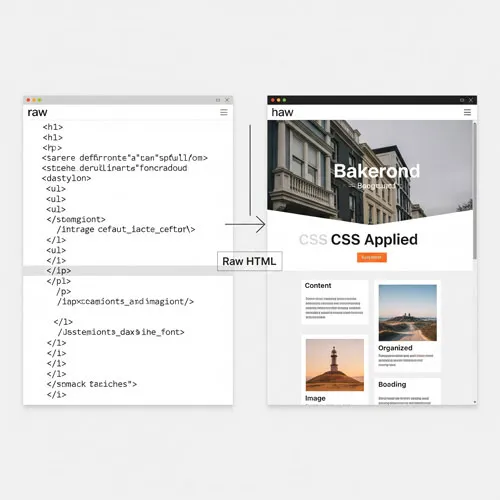
Cascading Style Sheets İngilizcesi. Peki Türkçesi : Basamaklı Biçim Sayfaları, Basamaklı Stil Sayfaları, Basamaklı Stil Şablonları, Kademeli Biçim Sayfaları.
Detaylı İncele
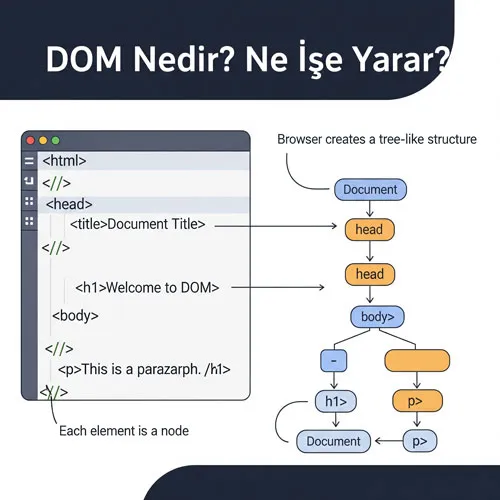
İnternet sitenizde veri ve belgeleri temsil eden güçlü kod yapıları mevcuttur. Document Object Model, DOM’un açılımıdır. Belge nesne modeli Türkçe karşılığıdır.
Detaylı İncele
Design için bir sürü farklı kelimeler kullanılıyor. Stil, tasarım, plan gibi kelimeler bunlardan sadece birkaç tanesi.
Detaylı İncele
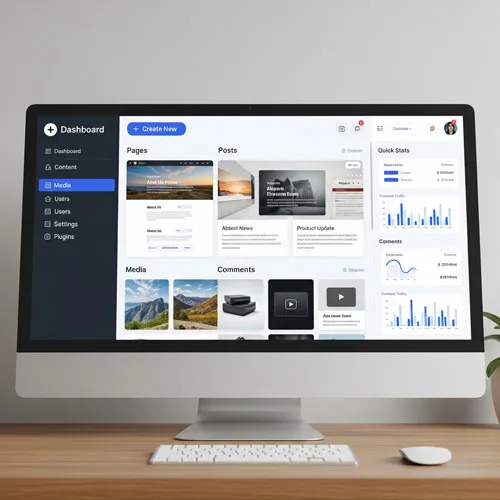
CMS, yani Türkçesiyle, İçerik Yönetim Sistemi. Bu tabiri sık sık duyuyor olmalısınız. Peki nedir bu İçerik Yönetim Sistemi denilen şey?
Detaylı İncele
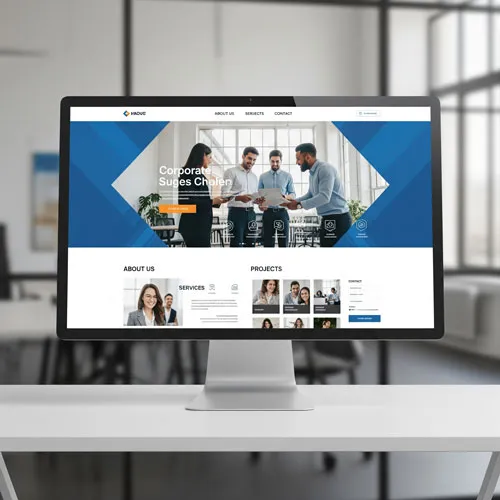
Kurumsal web tasarım, kurumunuzun internette görüntülenen web sitesinde, kurumsal kimliğiniz ile bir bütün oluşturan kullanıcı deneyimini birleştirir.
Detaylı İncele