
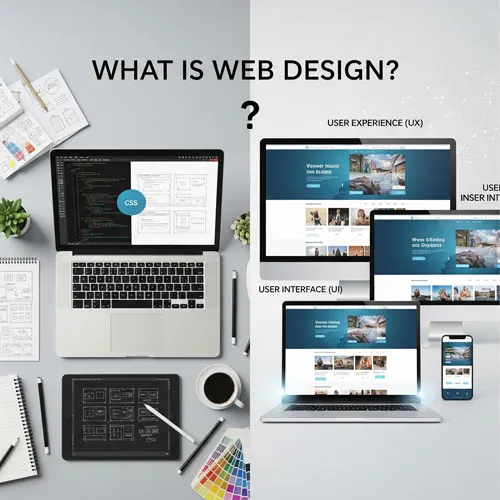
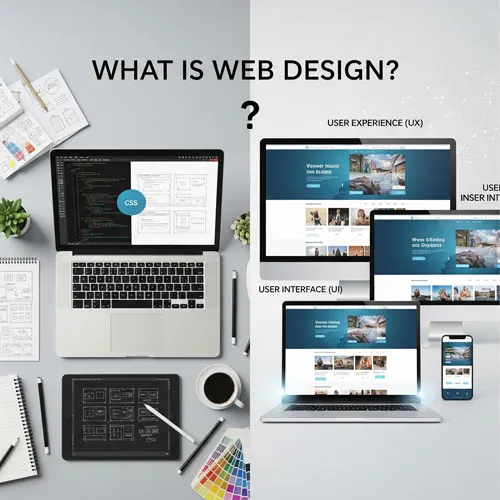
Web Tasarım Nedir?
Web tasarım, internette görüntülenen web sitelerinin tasarımını ifade eder. Genellikle yazılım geliştirme dışında, web sitesi geliştirmenin kullanıcı deneyimi ile kullanım kolaylığ ...
Detaylı İnceleCascading Style Sheets İngilizcesi. Peki Türkçesi : Basamaklı Biçim Sayfaları, Basamaklı Stil Sayfaları, Basamaklı Stil Şablonları, Kademeli Biçim Sayfaları.
CSS Nedir? Ne İşe Yarar?
Anahtar kelimeler: CSS Nedir, CSS ne demek
CSS ‘’Cascading Style Sheeets’’ web sayfalarının görsel yapılarının düzenlenme işlemlerini sağlayan kod yapısıdır. Sayfaların içinde yer alan butonlar, arka planlar, yazı tipleri CSS sayesinde düzenlenir. Ayrıca renk, boyut, konum ve özellikler CSS sayesinde ayarlanır. CSS internet sitesine görsel özelliklerin katılmasını sağlayan kod yapılarıdır. Sizlere Bu yazıda CSS nedir ve CSS ne demek sorularına yanıtlar verecek ve sizlere bu konuyla alakalı detaylı bilgiler sunacağız. Alt paragraflarda CSS hakkında birçok bilgiyi bulabileceksiniz.
CSS İşlevleri Nelerdir?
Yukarıda da belirttiğimiz gibi web sitelerine görsel özellik kazandırmak için kullanılan araçlardır. Örnek olarak internet sitemize herhangi bir ikon ya da sosyal medya butonu eklemek istediğinizde, farklı yerlerde ve farklı formlar tasarlamak, sayfaların yapısına gölge özelliği kazandırmak için CSS’e başvururuz.
CSS Kullanmanın Avantajları Nelerdir?
CSS Kullanmanın Yararları Nelerdir?
Kısaca bir işaretleme dilidir. HTML yanı sıra metin ve format biçimlendirmede daha farklı imkânlar sunar. Yazı karakterleri, renkler, fontlar gibi ayarlarda kullanılır. Bütüncül bir özelliğe sahiptir. Değişiklikleri tek tek sayfalarda yapmak yerine tek bir seferde tüm web sayfalarında ortak olarak yapabilme özelliğine sahiptir.
CSS kodları HTML’nin içine de yazılabilir, ayrı bir CSS dosyasına da.
Kullanımı son derece pratiklik sağlar. Sayfalar arasında gidip gelmek yerine bir değişiklik yapıldığında bu değişikliği tüm ilgili yerlere aktarımı sağlayan işte bu CSS kodlarıdır.
3 çeşit CSS vardır: Yerel CSS, Genel CSS ve Harici CSS
Yerel CSS sadece yazıldığı etikete komut verir.
Genel CSS tüm belgeyi etkiler.
Harici CSS ise “.css” uzantılı belge oluşturularak kullanılır. Böylece web sitenizde hantallığın önüne geçilmiş olur. Sayfalar bu sayede hızlı çalışacaktır.
Cascading Style Sheets İngilizcesi. Peki Türkçesi? Bir sürür farklı adı var.
CSS= Basamaklı Biçim Sayfaları
CSS= Basamaklı Stil Sayfaları
CSS= Basamaklı Stil Şablonları
CSS= Kademeli Biçim Sayfaları gibi…
CSS kodları HTML’nin içine de yazılabilir, ayrı bir CSS dosyasına da.
Kullanımı son derece pratiklik sağlar. Sayfalar arasında gidip gelmek yerine bir değişiklik yapıldığında bu değişikliği tüm ilgili yerlere aktarımı sağlayan işte bu CSS kodlarıdır.
Demircode ® olarak sunduğumuz web tasarım hizmetlerimiz için tıklayabilirsiniz.

Web tasarım, internette görüntülenen web sitelerinin tasarımını ifade eder. Genellikle yazılım geliştirme dışında, web sitesi geliştirmenin kullanıcı deneyimi ile kullanım kolaylığ ...
Detaylı İncele
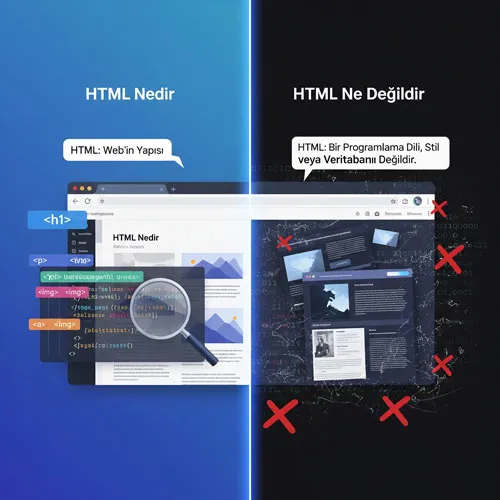
Html içerikleri etiketlemek için standart bir dildir. Buna biçimlendirme dili de diyebiliriz. Birçok web sitesi bu dil olmadan oluşturulamaz.
Detaylı İncele
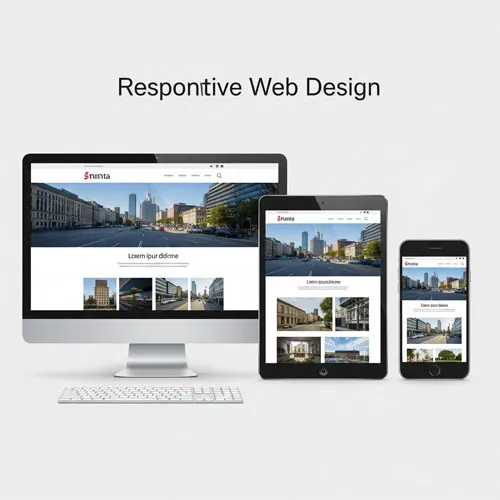
Responsive web tasarım, masaüstü cihazlar dışında, Laptop, tablet ve cep telefonlarında internet sitesinin estetik olarak görünmesi ve bu cihazlar ile uyumlu olmasını sağlayan çalı ...
Detaylı İncele
Font, yazı tipi anlamını taşımaktadır. Harflerin şekli, boyu, en gibi özelliklerinin bütün olarak ele alan yazı tipleri font nedir sorusunun cevabıdır.
Detaylı İncele
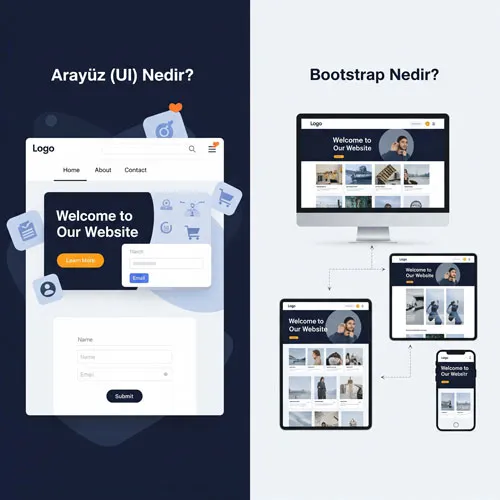
İngilizcesi Interface. Bilgisayarın barındırdığı veriyi, okunabilir ve anlaşılabilir bir şekilde olması için yansıtılan platforma Interface yani arayüz denir. Bootstrap nedir?
Detaylı İncele
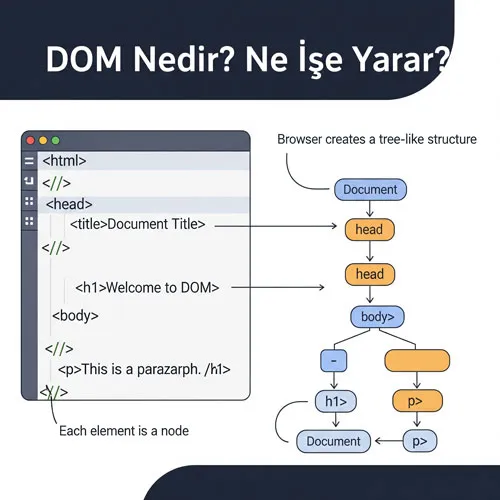
İnternet sitenizde veri ve belgeleri temsil eden güçlü kod yapıları mevcuttur. Document Object Model, DOM’un açılımıdır. Belge nesne modeli Türkçe karşılığıdır.
Detaylı İncele
Design için bir sürü farklı kelimeler kullanılıyor. Stil, tasarım, plan gibi kelimeler bunlardan sadece birkaç tanesi.
Detaylı İncele
CMS, yani Türkçesiyle, İçerik Yönetim Sistemi. Bu tabiri sık sık duyuyor olmalısınız. Peki nedir bu İçerik Yönetim Sistemi denilen şey?
Detaylı İncele
Kurumsal web tasarım, kurumunuzun internette görüntülenen web sitesinde, kurumsal kimliğiniz ile bir bütün oluşturan kullanıcı deneyimini birleştirir.
Detaylı İncele