
Web Tasarım Nedir?
Web tasarım, internette görüntülenen web sitelerinin tasarımını ifade eder. Genellikle yazılım geliştirme dışında, web sitesi geliştirmenin kullanıcı deneyimi ile kullanım kolaylığ ...
Detaylı İnceleResponsive web tasarım, masaüstü cihazlar dışında, Laptop, tablet ve cep telefonlarında internet sitesinin estetik olarak görünmesi ve bu cihazlar ile uyumlu olmasını sağlayan çalışmalardır.
Responsive Web Tasarım
İnternet dünyasında günümüzde birçok tanım bulunmaktadır. Bu tanımların her biri teknolojinin gelişmesini ve internetin her geçen gün hacmini arttırmaktadır. Bu yazıda sizlere Responsive web tasarım nedir? Yararları nelerdir? Önemi nedir? İlk olarak ne zaman ortaya çıkmıştır? Konuları hakkında birçok soruyu yanıtlayacağız. İlerleyen paragraflarda detaylı ve dikkat çekici bilgiler ile karşılaşacaksınız. Hadi hep birlikte Responsive web tasarımın merak ettiren hikâyesine göz atalım.
Responsive Web Tasarım Nedir?
Responsive web tasarım, masaüstü cihazlar dışında, Laptop, tablet ve cep telefonlarında internet sitesinin estetik olarak görünmesi ve bu cihazlar ile uyumlu olmasını sağlayan çalışmalardır. Şu anlamı ifade etmektedir. Kullanmış olduğunuz her türlü cihazın ekranına uyum sağlayan web tasarım çalışmalarıdır. Genellikle cep telefonlarında internet sitesini görüntülerken bazı boyutsal problemlerle karşılaşmaktayız. Bu problemlerin giderilmesini sağlayan çalışmalar responsive çalışmalar olarak nitelendirilir.
Responsive çalışmalarının yapılmadığı internet sitelerinde kullanıcılar internet sitelerini mobil cihazlardan açarken internet sitesini büyütüp, küçültme gibi işlemler yapar ve internet sitesinde bu çalışmaları yaparken içeriklerin kaybolması ve belirsizleşmesi gibi problemler ortaya çıkar. Bu çalışmaların yapılması bu yüzden önemlidir. Zaten günümüzde artık birçok kişi internet sitelerini masaüstü cihazlar yerine mobil cihazlardan bağlanmaktadır. Yapılan çalışmalar sonrasında kullanılan cihaz ne olursa olsun internet sitesi cihazın boyutuna göre şekil alır.
Responsive Web Tasarımın Yararları Nelerdir?
Bugünlerde gelişen teknolojik alt yapılarla birlikte çok sayıda internet sitesi üretilmiştir. Birçok işletmek müşteri kitlesini arttırmak ve yasal zorunluluklardan ötürü internet sitesi kullanmaktadır. Günümüzde şartlarında, her gün birçok internet sitesi açılmakta ve bu internet sitelerinin önemsediği ve müşteri potansiyelini arttırmak için uyguladığı iki kritik çalışma vardır. Bunlardan en önemlisi web tasarım, diğeri de SEO çalışmalarıdır.
Responsive Web Tasarımın Önemi
Günümüzde responsive web tasarım özellikle işletmeler için oldukça kıymetli çalışmalardır. Bunun dışında kişisel olarak internet sitesinde gelir sağlayan bireyler içinde responsive tasarım oldukça önem arz etmektedir.
Yapılan birçok araştırma ve edinen bilgiler doğrultusun internet sitesi ziyaretçileri internet sitesinin tasarımına ve hızına önem vermektedir. Bu yüzden internet sitesini beğenen kullanıcılar tekrar ziyaret ederler. Kullanılan renk ve tasarım dışında internet sitesini ziyaret eden kişilerin istedikleri bilgilere kolay ulaşması da internet sitesini ziyaret etmeleri konusunda oldukça etkili bir sebeptir.
İnternet sitesine istediği cihazdan bağlanabilen ziyaretçilerin sık bir şekilde internet sitesini ziyaret etmesi ve zaman geçirdiği sürenin artması web sitesinin arama motorlarında orijinal ve reklamsız haliyle üst sıralara çıkmasını sağlamaktadır. Bu çalışmaların titizlikle yapılması ve internet sitesine girilen içeriklerin özgün ve düzenli olması internet sitesinin kalıcı olarak arama motorlarında üst sıralarda yer almasını sağlar.
Responsive Web Tasarımın Sağladığı Kolaylıklar Nelerdir?
Responsive tasarımın olmadığı internet sitelerinde ziyaretçiler mobil cihazlardan internet sitesine giriş yaptıklarında küçük fontlar ile karşılaşıp, Zoom yaparak internet sitesinde gereksiz zaman kaybı yaşayacak ve belli bir süre sonra istediği bilgiye kolayca ulaşamadığı için sıkılıp internet sitesini terk edecektir. Bu yüzden teknolojinin Nirvana’sı olarak adlandırdığımız bu dönemde bu tarz çalışmalara hassasiyet gösterip internet sitesinde uygulamak hayati bir önem taşımaktadır. Bu yüzden responsive çalışmalar internet sitelerinin hayatta kalması adına önemli çalışmalardır. Firmaların, markaların ya da bireysel olarak internet sitesi üzerinden kazanç sağlamak isteyen kişilerin kâr Marjını arttırmak için bu tarz çalışmaları ihtiyaçları vardır. Bu çalışmalar ile internet siteniz bir üst seviyeye ulaşıp istediği kitleye hitap edebilecek ve bu tasarım sayesinde işleriniz daha da kolaylaşacak.
Responsive çalışmalar belirli ara yüzler ve kodlama dilleri ile yapılması mümkün olan çalışmalardır. Başarılı kodlama çalışmaları sonucunda internet sitenizin düzgün bir tasarıma sahip olması internetteki varlığınızı sürdürmenize ve verimli bir çalışma şekline sahip olmanızı sağlayacaktır. Bu çalışmalar için profesyonel hizmet veren web tasarım firmalarından destek almalısınız ve bu hizmetler sayesinde internet sitenizi web dünyasında her zaman üst seviyelerde tutabilirsiniz.
İnternet siteniz ile alakalı bu çalışmaları yaptırırken çalışmak istediğiniz firma hakkında detaylı bir araştırma yapmak, internet sitenizin geleceği açısından yararlıdır. Sizlerle çalışmak isteyen web tasarım firmalarının referansları, web siteleri ve daha önce bu tarz çalışmalarına göz atmanızda fayda vardır. Derin bir araştırma yapıp size en iyi verimi sunacak firma ile çalışın.

Web tasarım, internette görüntülenen web sitelerinin tasarımını ifade eder. Genellikle yazılım geliştirme dışında, web sitesi geliştirmenin kullanıcı deneyimi ile kullanım kolaylığ ...
Detaylı İncele
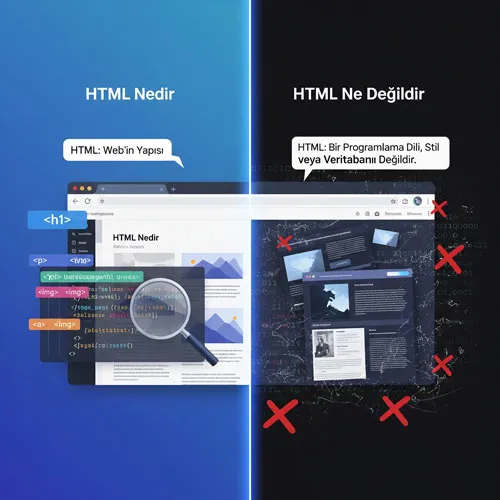
Html içerikleri etiketlemek için standart bir dildir. Buna biçimlendirme dili de diyebiliriz. Birçok web sitesi bu dil olmadan oluşturulamaz.
Detaylı İncele
Font, yazı tipi anlamını taşımaktadır. Harflerin şekli, boyu, en gibi özelliklerinin bütün olarak ele alan yazı tipleri font nedir sorusunun cevabıdır.
Detaylı İncele
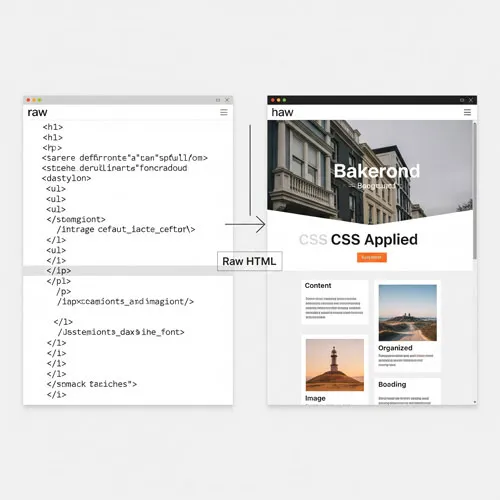
Cascading Style Sheets İngilizcesi. Peki Türkçesi : Basamaklı Biçim Sayfaları, Basamaklı Stil Sayfaları, Basamaklı Stil Şablonları, Kademeli Biçim Sayfaları.
Detaylı İncele
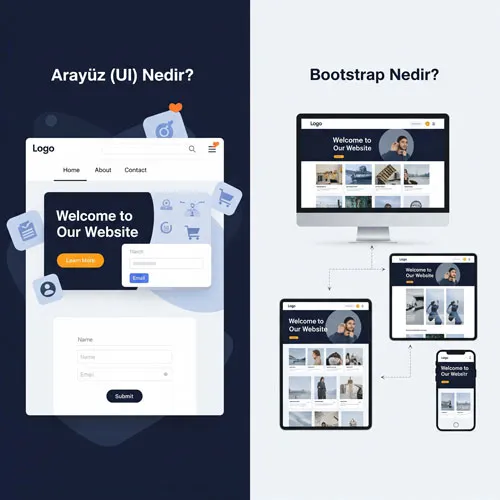
İngilizcesi Interface. Bilgisayarın barındırdığı veriyi, okunabilir ve anlaşılabilir bir şekilde olması için yansıtılan platforma Interface yani arayüz denir. Bootstrap nedir?
Detaylı İncele
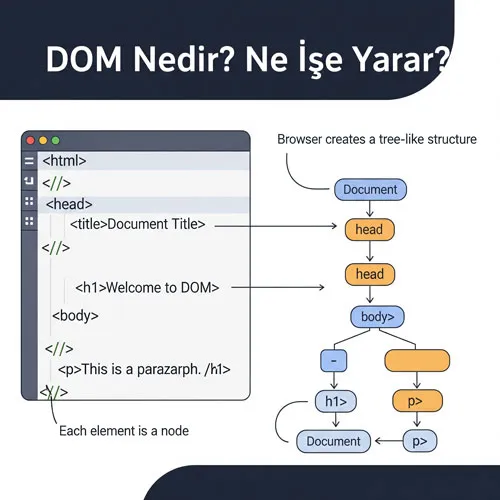
İnternet sitenizde veri ve belgeleri temsil eden güçlü kod yapıları mevcuttur. Document Object Model, DOM’un açılımıdır. Belge nesne modeli Türkçe karşılığıdır.
Detaylı İncele
Design için bir sürü farklı kelimeler kullanılıyor. Stil, tasarım, plan gibi kelimeler bunlardan sadece birkaç tanesi.
Detaylı İncele
CMS, yani Türkçesiyle, İçerik Yönetim Sistemi. Bu tabiri sık sık duyuyor olmalısınız. Peki nedir bu İçerik Yönetim Sistemi denilen şey?
Detaylı İncele
Kurumsal web tasarım, kurumunuzun internette görüntülenen web sitesinde, kurumsal kimliğiniz ile bir bütün oluşturan kullanıcı deneyimini birleştirir.
Detaylı İncele