
Web Tasarım Nedir?
Web tasarım, internette görüntülenen web sitelerinin tasarımını ifade eder. Genellikle yazılım geliştirme dışında, web sitesi geliştirmenin kullanıcı deneyimi ile kullanım kolaylığ ...
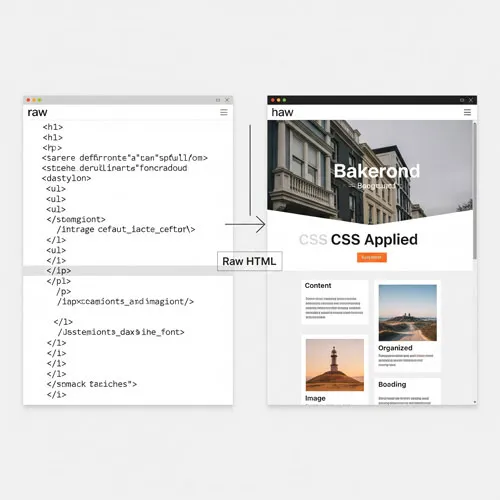
Detaylı İnceleHtml içerikleri etiketlemek için standart bir dildir. Buna biçimlendirme dili de diyebiliriz. Birçok web sitesi bu dil olmadan oluşturulamaz.
“Hyper Text Markup Language”. Türkçesi “Hiper Metin İşaret Dili”.
Sadece HTML kodlarıyla tek başına aktif olan bir program yazılamadığı için programlama dili olarak kabul edilmez. Ama html’nin dilini anlayabilen bir programla bu istenilen gerçekleşebilir.
Peki html tek başına ne yapabilir?
Temel görevi, yazı, görüntü ve video gibi görsel içeren verileri ve sayfaları birbirlerine düzgünce bağlamaktır.
Ayrıca web sayfası hazırlamak için kullanılan yazılım dilidir.
Html içerikleri etiketlemek için standart bir dildir. Buna biçimlendirme dili de diyebiliriz. Birçok web sitesi bu dil olmadan oluşturulamaz.
Genelde html ile yaşanılan en temel sorun küçük ve büyük harfe duyarlı olmamasıdır. Türkçe gibi İngilizceden farklı harf karakterleri varsa (ç,ş,ğ,ü,ö gibi) bu sorunu halletmek için ayrı bir yazılım/programlama gerekebilir.
HTML kodları ile kısa bir eşleştirme oyununa ne dersiniz?
Birazcık İngilizce bilginiz varsa aslında aşağıdaki oyun sizin için çok basittir. Tek yapmanız gereken kodlarla komutları eşleştirmek.
|
Kod |
Açıklama |
|
<!--...--> |
Açıklama eklemek. |
|
<!DOCTYPE> |
Açıklama eklemek. |
|
<a> |
Adres vermek. |
|
<abbr> |
Alan belirleme. |
|
<acronym> |
Alıntı yapmak. |
|
<address> |
Alıntı yapmak. |
|
<area> |
Alt pencere açmak (frame) |
|
<b> |
Alt pencereleri tanımlamaya başlamak. |
|
<base> |
Bağlantı vermek. |
|
<bdo> |
Başlık (1-6 arası) |
|
<big> |
Bilgisayar kodu şeklinde yazmak. |
|
<blockquote> |
Bilgisayar yazı tipi kullanma. |
|
<body> |
Bir alan için başlık belirleme. |
|
<br> |
Bir alan tanımlaması. |
|
<button> |
Bir obje ekleme (flash vs.) |
|
<caption> |
Bir terim açıklamak. |
|
<center> |
Buton eklemek. |
|
<cite> |
Büyük yazmak. |
|
<code> |
Değer. |
|
<col> |
Dosya bilgilerini açıklama bölümü. |
|
<colgroup> |
Dosya bilgisi tanımlama. |
|
<dd> |
Dosya türünü yazmak. |
|
<del> |
Dosyada alan belirtme. |
|
<dfn> |
Dosyaya bağlantı verme. |
|
<div> |
Etiket belirleme. |
|
<dl> |
Form kullanma. |
|
<dt> |
Form nesnesi eklemek. |
|
<em> |
Formatlı yazı ekleme. |
|
<fieldset> |
Hizayı ortalar. |
|
<form> |
HTML Dosyası başlığı. |
|
<frame> |
HTML'ye başlamak. |
|
<frameset> |
İçeriğe başlangıcı bildirmek. |
|
<h1> to <h6> |
Kalın yazmak. |
|
<head> |
Kelime yazdırma. |
|
<hr> |
Kısaltma. |
|
<html> |
Kısaltmayı açıklamak. |
|
<i> |
Küçük alıntılar için. |
|
<img> |
Küçük yazma. |
|
<input> |
Listeleme. |
|
<ins> |
Madde işaretli liste. |
|
<kbd> |
Metin kutusu. |
|
<label> |
Normalden aşağı yazı. |
|
<legend> |
Numaralandırılmış liste ekleme. |
|
<li> |
Paragraf. |
|
<link> |
Parametre bildirme. |
|
<map> |
PRE komutunun aynısı. |
|
<meta> |
Resim eklemek. |
|
<noscript> |
Resim tanımlama. |
|
<object> |
Resim üzerinde alan belirtmek. |
|
<ol> |
Sağa yatık yazmak. |
|
<optgroup> |
Satır atlamak. |
|
<option> |
Satır belirleme (tablo). |
|
<p> |
Script desteği yoksa yapılacaklar. |
|
<param> |
Script tanımlama. |
|
<pre> |
Seçim grubu. |
|
<q> |
Seçim kutusu tanımlama. |
|
<samp> |
Stil belirleme. |
|
<script> |
Sürükle-bırak seçim listesi. |
|
<select> |
Sütun belirleme. |
|
<small> |
Tablo altlığı. |
|
<span> |
Tablo başlangıcı. |
|
<strong> |
Tablo başlığı belirtme. |
|
<style> |
Tablo başlığı. |
|
<sub> |
Tablo başlığı. |
|
<sup> |
Tablo sütun gruplarını belirtme. |
|
<table> |
Tablo sütununu belirtme. |
|
<tbody> |
Tabloya başlamak. |
|
<td> |
Terim açıklamak. |
|
<textarea> |
Terimler listesi. |
|
<tfoot> |
TT Yazı. |
|
<th> |
Tüm bağlantılar için ana yolu bildirme. |
|
<thead> |
Üs yazmak. |
|
<title> |
Üstü çizili yazı yazmak. |
|
<tr> |
Vurgu yapmak. |
|
<tt> |
Vurgu yapmak. |
|
<ul> |
Vurgulu yazı. |
|
<var> |
Yatay çizgi çekmek. |
|
<xmp> |
Yazı yönünü bildirme. |
HTML5 ile karşılaşırsanız panik yapmayın. Html 5 sadece html’nin yeni sürümünün adıdır.
Bir de html dökümünü yazınsal olarak bir metin halinde kullanmak isteyen html kodlarını kaymayı engellemek için başka bir dosya uzantısına aktarmak isterler. Bunlardan en gözde olanı pdf’tir. Onun için google’da arama yaptığınızda “from html to pdf” yani html’den pdf’e aktarım olarak çokça arama olduğunu görürsünüz. Bu hizmeti veren bir sürü web sitesi vardır.
Kodlarda kayma olmaması için insanların ne kadar çaba sarf ettiğini sanırım yukarıdaki eşleştirme çalışmasını yaptığınızda anlamışsınızdır.
Peki hiç düşündünüz mü sürekli kod aşağı kod yukarı deyip duruyoruz. Bu kod ne demek?
Dilimize pelesenk olmuş kod. Ama anlamını açıklamak biraz bilgi gerek. Kısaca kod bir bilginin simgesi demektir.
Aslında bunu trafik işaretlerine benzetebiliriz. Mesela tabelada 80 sayısını gördüğümüz zaman bu sayı sadece aşılmaması gereken hız sınırını gösterir. Dolayısıyla kod’da barınan bilgi kendisinden daha fazla şey ifade eder. İfade ettiği kavram ise kod ve o kodu okuyan kişi arasında kurulan ortak bir dil sayesinde gerçekleşir. Buna da bağlam diyebiliriz. Bilişim teknolojisinde de kodları bu etkileşime benzetebiliriz.
Yazılım dilinde oluşturulan tümceler durumları belirtir. Bu tümcelerin kurduğu etkileşimler işte bu kodlamalar sayesinde gerçekleşir.
Mesela vücudumuz üzerinden örnekleme yapalım: vücudumuzun dış görünüşü dış dünya ile etkileşime girebildiğimiz çıktı olarak kabul edilirse, içimizdeki organlarımızın adeta bir fabrika gibi çalışıyor olması da kodlara benzetilebilir. Ses frekansımız denk gelseydi içimizdeki sesleri duyabilseydik, tahammül edemezdik diye söylentiler var, duymuşsunuzdur. İşte o gizemli ve “karmaşık düzen” kodlamanın dilidir. Çıktısı ise iletişimin aktif halde olduğu yerdir.
Kodlama öğrenmek bu aralar en gözde sporlardan biri oldu. İnsanlar birbirlerine moda gibi kodlama öğren diyor. Bir diyet programı gibi. Aslında haksız da sayılmazlar. Çağımızın iletişim dilinin ardında bu kodlama dili yatıyor. Yeni bir lisandır kodlama.
Öğrenmek gerek.
Gelişen bilişim teknolojisinde bu kodlamaya çok ihtiyacımız olacak, olmaya başladı.
Hatta öyle ki, kodlama dili küçük yaşta çocuklara bile öğretiliyor. Neden “bile” dedim. Çünkü kodlama aslında en başında lisans seviyesindeydi ama o kadar çok gözde bir meslek ve ihtiyaç haline geldi ki, çocuklara kadar programlar tasarlandı. Başka hangi meslek dalında böyle bir hazırlık var? Bir düşünün.
Demircode ® olarak sunduğumuz web tasarım hizmetlerimiz için tıklayabilirsiniz.

Web tasarım, internette görüntülenen web sitelerinin tasarımını ifade eder. Genellikle yazılım geliştirme dışında, web sitesi geliştirmenin kullanıcı deneyimi ile kullanım kolaylığ ...
Detaylı İncele
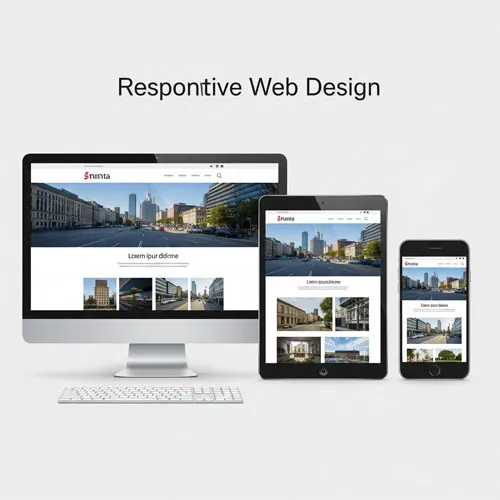
Responsive web tasarım, masaüstü cihazlar dışında, Laptop, tablet ve cep telefonlarında internet sitesinin estetik olarak görünmesi ve bu cihazlar ile uyumlu olmasını sağlayan çalı ...
Detaylı İncele
Font, yazı tipi anlamını taşımaktadır. Harflerin şekli, boyu, en gibi özelliklerinin bütün olarak ele alan yazı tipleri font nedir sorusunun cevabıdır.
Detaylı İncele
Cascading Style Sheets İngilizcesi. Peki Türkçesi : Basamaklı Biçim Sayfaları, Basamaklı Stil Sayfaları, Basamaklı Stil Şablonları, Kademeli Biçim Sayfaları.
Detaylı İncele
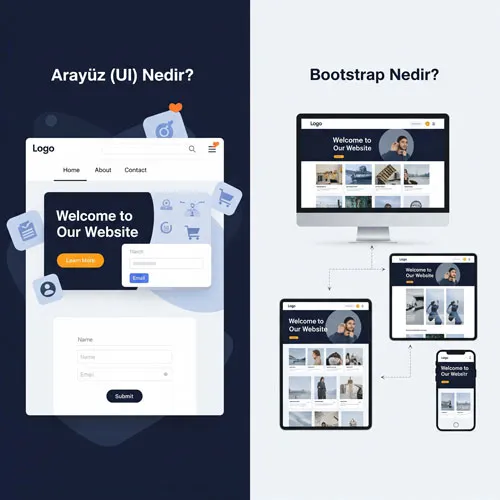
İngilizcesi Interface. Bilgisayarın barındırdığı veriyi, okunabilir ve anlaşılabilir bir şekilde olması için yansıtılan platforma Interface yani arayüz denir. Bootstrap nedir?
Detaylı İncele
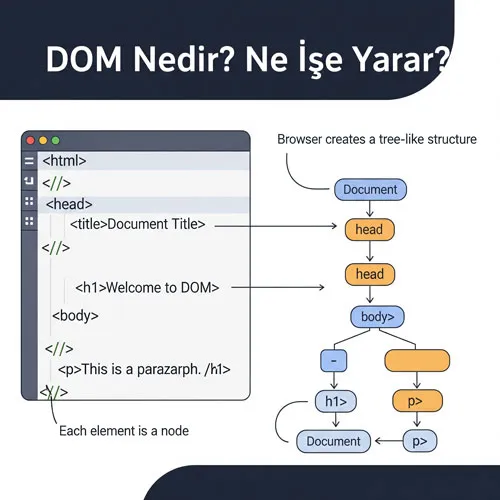
İnternet sitenizde veri ve belgeleri temsil eden güçlü kod yapıları mevcuttur. Document Object Model, DOM’un açılımıdır. Belge nesne modeli Türkçe karşılığıdır.
Detaylı İncele
Design için bir sürü farklı kelimeler kullanılıyor. Stil, tasarım, plan gibi kelimeler bunlardan sadece birkaç tanesi.
Detaylı İncele
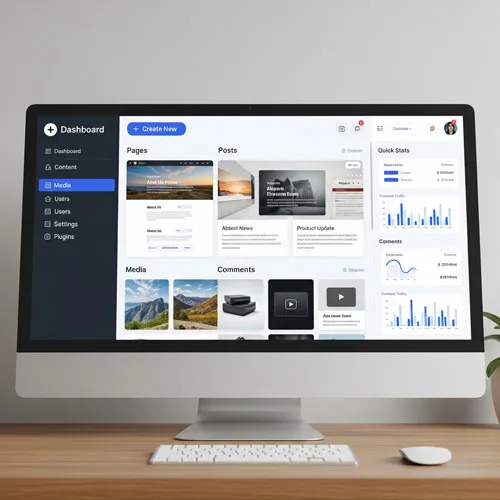
CMS, yani Türkçesiyle, İçerik Yönetim Sistemi. Bu tabiri sık sık duyuyor olmalısınız. Peki nedir bu İçerik Yönetim Sistemi denilen şey?
Detaylı İncele
Kurumsal web tasarım, kurumunuzun internette görüntülenen web sitesinde, kurumsal kimliğiniz ile bir bütün oluşturan kullanıcı deneyimini birleştirir.
Detaylı İncele