
API Entegrasyonu Nedir?
API, En basit ifadesiyle siteler arası veri akışının yürütüldüğü ara yüzlerdir. API entegrasyonu ile ortak veri akışına dahil olursunuz. XML, Restfull, Soap gibi farklı entegrasyon ...
Detaylı İnceleAçık kaynak koduna sahip tasarım araçlarından biri olan Bootstrap ücretsiz CSS framework türüdür. Masaüstü PC, telefon, tablet ve birçok farklı cihaz için frontend kütüphanesidir.
Bootstrap Nedir? Ne İşe Yarar?
Sizlere bu yazıda Bootstrap nedir? Ne işe yarar? Konuları ile alakalı olarak bilgiler vereceğiz. Makalenin ilerleyen bölümlerinde Bootstrap hakkında detaylı bilgilere ulaşabileceksiniz.
Açık kaynak koduna sahip tasarım araçlarından biri olan Bootstrap ücretsiz CSS framework türüdür. Masaüstü PC, telefon, tablet ve birçok farklı cihazın büyüklüğüyle orantılı bir biçimde internet sitenizin görünmesine olanak tanıyan tasarım ve temaları rahatlıkla yapmanızı sağlar. Herhangi bir internet sitesi içerisinde işe yarayan tüm unsurları içinde bulunduran Bootstrap ile tasarım yaparken, bazı unsurları kullanıp bütün cihazlardaki tasarımları yapmanızı sağlamaktadır. Bunun manası şu dur; istediğiniz her şeyi hazır kodlar sayesinde kolay ve pratik bir şekilde tasarlayabilirsiniz. Bu bilgiler Bootstrap nedir? Sorusuna cevap niteliğindedir.
Bazı Javascript, imaj ve stiller önceden Bootstrap içerisine yerleştirilmiştir. Bu durumda yapmanız gereken tek şey çağırma işlemidir. Bootstrap son Versiyon Bootstrap 3 İnternet Explorer, Safari, Firefox, Chrome, Opera gibi birçok internet tarayıcısında problemsiz bir biçimde çalışmaktadır.
Bootstrap Nasıl Kullanılır?
Hazır bir sistem olan Bootstrap üzerinden her çalışmayı kopyala, yapıştır çalışma sistemiyle çözebilirsiniz. Lakin bilinmesi gereken şey, dosyalarınız için yapmanız gereken bazı çalışmalar söz konusudur. Örnek olarak internet siteniz HTML5 olup, bootstrap için CSS dosyalarıyla JQUERY Script’i sayfanıza eklemeniz gerekir. Sayfanızda yer alan bütün öge ve referanslar getbootstrap.com adresi olmalıdır. İnternet sitesine girdiğinizde üst menü bölümünde olan Getting Started, CSS, Component, JavaScript bölümlerine sizlere lazım olan bütün kodları kopyala yapıştır sistemiyle ekleyebileceksiniz.
Bootstrap’teki ilk tasarımı mantığı, bir satırın 12 sütuna bölünmesiyle sütunların birçok farklı genişlikte olan cihazlarla daraltılıp esnetilmesinden oluşur. Böylelikle sütunların birçok farklı cihazda görüntülenme biçimleri de değiştirilebilir özelliktedir. Örneğin, geniş ekrana sahip olan cihazlar için üçlü sütun yapısı düşünülüyorsa eğer, bootstrap’in sunmuş olduğu 12’ye bölünen satırların dörtlü sütunlara bölündüğünde üçlü sütun yapıları oluşturulur.
Birçok cihazda sütunların farklı biçimlerde davranmasını istediğiniz vakitte kullanılabilen cihazlara bağlı olan sütunların davranması gereken biçimde benzer class etiket içinde bu genişliği birlikte yazmanız mümkün. Örnek olarak masaüstü PC’lerde .col-md-3 class’ı dörde bölmüş olduğunuz satırların tabletlerde ikişer adet ikili sütün biçiminde görünmesini sağlayabilirsiniz. Masaüstü PC’ler dörtlü sütun şeklinde görünen satırlar, tabletlerde iki satıra çevrilip, satırların her birinde ikili sütun görünür biçiminde davranmasını sağlama imkânı elde edebilirsiniz.
Bootstrap -3,0,1-dist.zip dosyası, sayfanız için kesinlikle ihtiyaç duyulan dosyaları içerir. Bootstrap-3,0,1.zip dosyasında bootstrap’in tüm dosyalarına erişim sağlayabilirsiniz. Eğer ana şablon oluşturmak için zaman kaybetmek istemezseniz, indirdiğiniz dosyaların içinde örnek sayfalar bulunmaktadır. Bu örnek sayfaların her birini kendi şablonlarınız olarak kullanmanız mümkündür. Tasarım sürecinde bu örnek sayfalara sürekli olarak rastlayacak ve başvuracaksınız.
Bootstrap ile Sayfa Kurulumu Nasıl Yapılır?
Tasarlamak istediğiniz internet sitesinin en üst bölümünde yer alan ana menü, onun altında Carousel, onun hemen altında üçlü sütundan bir araya gelen alan, onun da alında footer yer almalıdır. Öncelikle bootstrap-3.0.1-zip ve boostrap.3.0.1.zip dosyalarının zipten çıkarılıp, Examples klasöründe yer alan Navbar’da bulunan örneği şablon biçimde kullanmak adına index.html dosyalarını kopyaladıktan sonra bootstrap-3.0.1-dist klasörü içerisine yapıştırın. Fakat açıldığı ilk dakikada tasarım düzgün bir biçimde görünmeyebilir. Bunun temel sebebi ise CSS dosyasına ait linkin doğru yerde olmamasıdır. Kopyalanan index.html içerisinde yer alan CSS ve Bootstrap js dosyaları, iki üst klasörde olduğunu tanılayan bölümü silip kaydetmek gerekiyor. Bu işlemden sonra dosya açılınca şablon görünür. Header bölümü de hazır olduktan sonra .jumbotron divi gerekli olmadığından silinmesi gerekiyor. Faaliyette olan işlemlerde getbootstrap.com adresine gidip, JavaScript bölümünden Carousel kısmı için gerekli scripti kopyalayıp sayfada görünmesi istenen bölgeye yapıştırın.
Carousel’de yer alan bütün slide kod, aşağıda bulunan bölümün içine yerleştirilmelidir. Bunun temel anlamı bütün slidelar için aşağıda yer alan kodun çoğaltılması işlemidir. Az bir html bilgisi, bütün düzenlemelerin kolaylıkla yapılmasını sağlar. Aktif çalışır slide için gerekli olan .active classı sadece ilk slide divinde bulunur, diğerlerinden silinmesi gerekir. Bunlara ek olarak imaj çalışmaları için dosya yolunu ve slide içinde yer alan ve kullanılması gereken metnin kod üzerinde düzenlenmesi gerektiğidir.
Üçlü sütun ekleme işlemi için bootstrap resmi sitesine gidip, Components> Thumbnail> Custom Content kodunu kopyalayıp yapıştırmak gerekiyor. Üçlü sütun yapmak için row div’ini içinde bulunan div’i çoğaltmak gerekir. Böylece üçlü sütunun siteye eklenmesini sağlamış olursunuz.
İnternet sitesinin bitmesi için yapılması gereken şey ise footer alanının eklenmesidir. Bunun için öncede indirilen Examples klasörünün içinde olan Sticky Footer klasöründeki kodun kopyalanması ve sayfada görünmesini istediğiniz yere yapıştırınız. Bu sayede siteniz hazır.
Bootstrap İle Neler Yapılablır?
Herhangi bir internet sitesi içerisindeki bütün ögelerin içermiş olduğu bir siteyi bütünüyle tasarlamak mümkündür. Tipografik ögeler, imajlar, tablolar, slider, Carousel, modal pencereler, dropdown menüler, butonlar, navigasyon bar, etiketler, sayfalandırma, thumbnaili uyarı ve bilgilendirme balonları, yükleme barları gibi birçok tasarım unsuru hazır bir şekilde sunulmuştur ve yapılması gereken en önemli şeylerden biri kodların kopyala yapıştır biçiminde uygulanmasıdır.
Bootstrap Özellikleri Nelerdir?
Bootstrap içinde bulunan sınırsız tablo, ikon, grafik, Carousel, navigasyon gibi birçok hazır tasarım sayesinde internet sitenizi kolay bir biçimde tasarlamanız mümkündür. Bunun dışında Bootstrap’in kullanmış olduğu Grid sistemileri özelliği sayesinde internet sitenizi istediğiniz konumda kullanabilirsiniz. Bu özellik, ekranı istediğiniz şekilde bölüp, ayırdığınız kısımlara kolay bir biçimde müdahale şansınızı sağlar. Nasa.gov, fifa.com, paypal.com gibi birçok marka Bootstrap kullanmaktadır. Bootstrap günümüzde bütün internet tarayıcıları tarafından desteklenir.
Bootstrap Ne İşe Yarar?
Bootstrap tasarımları mobil uyumlu bir biçimde düzenlemenize imkân tanır. (Telefon, bilgisayar, notebook, tablet gibi cihazlara kolay erişim)
Bootstrap Mobil Yapı İmkânı Sağlar?
Bootstrap kendisine ait olan kullanışlı bir grid sistemiyle gelir. Böylelikle kendi grid sistemini oluşturmak isteyen kişilerin fazla zaman harcamasına gerek duyulmaz. Yalnızca içeriklere odaklanıp daha verimli olunabilir. Görüntüleri geçerli olan bir ekran boyutuna göre şekillendiren ve yeniden boyutlandırmak adına kendi koduyla birlikte gelmektedir. Görüntü bölümüne .img duyarlı sınıfı eklemek önemlidir. Daha önce tanımlanan CSS kuralları geri kalan işlemleri çözer. İmg-circle ve img-round gibi sınıfların eklenmesinden dolayı resimlerin şekiileri değiştirilebilir.
Bootstrap dokümantasyon desteği konusunda oldukça başarılıdır. Kodlar, internet sitesi içerisinde açık bir biçimde anlatılmış ve tanımlanmıştır. Açıklamalar temel uygulamalar için kod örneklerini de içermektedir. Ayrıca yeni başlayanlar için süreç basitleştirilir. Yapılması gereken tek konu bileşen seçip kodun kopyalanmasını sağlamak ve değiştirmektir. Ayrıca bootstrap ihtiyaç dâhilinde kişiselleştirilebilir.
Frameworkler kıyaslanırken önemli olan parametrelerden birisi performans konusudur. Framework uygulamaların üzerinde herhangi bir ağırlık yaratıyorsa uygulamaların yavaş açılmasına neden olabilmektedir. Bootstrap CSS dosyalarının boyutları genellikle 119 KB’tır.
Normalde bu boyut CSS dosyaları için oldukça yüksektir. Bootstrap bu sorunlarla başa çıkabilmek adına Frameworkü özelleştirebilmenize olanak tanır. Kullanmak istenen özelikleri uygulamadan kaldırıp hafif performanslı uygulamalar geliştirmeniz mümkündür. Arkasında ciddi bir kitle yer almaktadır. Birçok projedeki gibi Bootstrap’in arkadaşında oldukça devasa tasarımcılar, araştırma ve geliştirme toplulukları bulunur.

API, En basit ifadesiyle siteler arası veri akışının yürütüldüğü ara yüzlerdir. API entegrasyonu ile ortak veri akışına dahil olursunuz. XML, Restfull, Soap gibi farklı entegrasyon ...
Detaylı İncele
Google, internet üzerinden bilgi aramalarının yapıldığı, çevrim içi bilgi paylaşımı, reklam teknolojileri ile donatılmış olan ve arama motorlarına yatırım yapan güçlü bir ABD anoni ...
Detaylı İncele
En çok kullanılan Windows CMD Komutları; cmpmgmt.msc timedate.cpl cleanmgr.exe wupdmgr.exe syskey.exe noteped.exe calc.exe taskmgr.exe clipbrd.exe devmgmt.msc sysedit.ex ...
Detaylı İncele
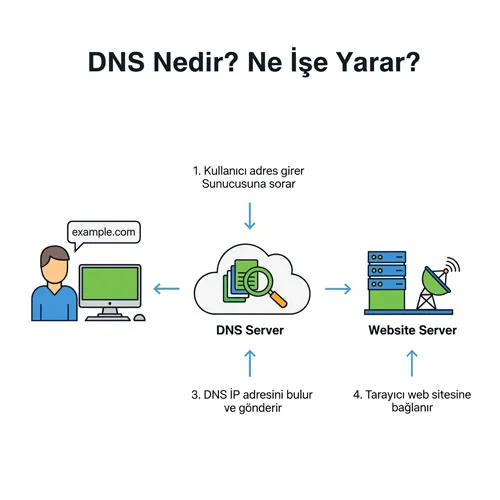
DNS 256 karakter potansiyeline ulaşabilecek Host adlarını IP’ye çeviren sistemlerdir. ‘’Domain Name System’’in kısaltmasıdır. Türkçe dilindeki karşılığıysa Alan isimlendirme siste ...
Detaylı İncele
Merkezi işlem birimi (CPU), bir bilgisayarın talimatları alan ve yürüten işlem ünitesidir. CPU, sistemin beynidir. Aritmetik veya mantıksal komutları yerine getirir. CPU işlemci ol ...
Detaylı İncele
Yapılan bir araştırmaya göre en popüler programlama dili Javascript. Sırasıyla; HTML, CSS, SQL, Java, Bash/Shell, Python, C#, PHP, C++, C, TypeScript, Ruby, Swift, Assembly,Go, Obj ...
Detaylı İncele
MySQL ile SQL aynı şey değildir. SQL İngilizce Structured Query Language diye geçer. SQL veritabanı ile etkileşim için gereken bir dildir. Oysa MySQL ise veritabanı yönetim sistemi ...
Detaylı İncele
Yeni Google Chrome güvenli değil uyarısıyla internet sitesi güvenliği, güvenlik konusunun merkezine getiriliyor.
Detaylı İncele
Yine dünyadaki diğer tüm ülkelere internet sayesinde ulaşıyoruz. Ancak internet üzerinden gelebilecek birçok tehlikeyi de göz ardı etmek mümkün değildir.
Detaylı İncele
Web'de "ERP" araması yaptığınızda, ortaya çıkan az miktarda ve oldukça farkılılık içeren bilgi, kafa karıştırıcı olabilir.. Her web sitesi, kendine özgü farklı bir ERP tanımına sah ...
Detaylı İncele
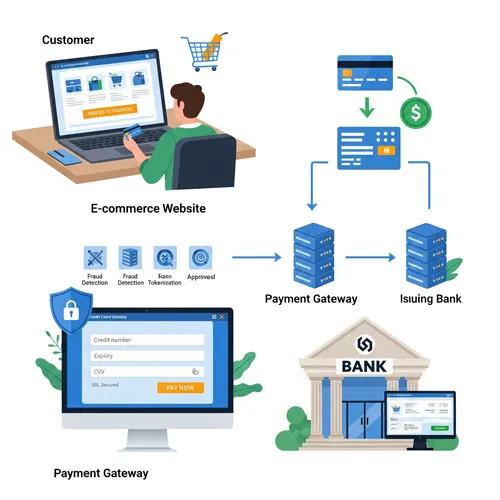
Çevrimiçi alışveriş yaparken her zaman bir risk alırsınız, hırsızların ödeme bilgilerinizi çalması ve paranız üzerinden alışveriş yapması (veya sahte olarak ödeme yapması) olasılığ ...
Detaylı İncele