AMP Nedir?
AMP HTML’de olması gereken kod ve izin verilmeyen kodlar yer almaktadır. Aşağıda paylaştığımız kodlar kesinlikle bulunması gereken kodlar olarak belirtilmektedir.
AMP Nedir?
Hızlandırılmış olan mobil sayfalar yani AMP Google tarafından 2015 senesinde duyurulan sonuçlarında SERP üzerinde gösterildiği, açık kaynak koduna sahip sayfaların hızlı açılmasına yardımcı olan mobil teknolojidir. Sonuçlar bölümünde AMP sayfaları Google AMP ikonuyla işaretlenir.
Google sizlerin internet sitelerinizi kendi ön belleğinde tutup hızlı bir biçimde servis etmektedir. Normalde Google üzerinde bir sayfaya tıklayan kullanıcılar sizlerin tarayıcılarınız üzerinden istek gönderip bütün dosyaları, kod bloğunu sizlerin sunucunuz üzerinden istiyorsa AMP bu işlemleri Google üzerinden gerçekleştirmektedir. Sunucularınıza hiçbir şekilde istek gelmemektedir. Google’ın kendi önbelleğinde tuttukları sunucular üzerinden sayfa servis edilmektedir ve sayfa daha hızlı bir biçimde açılır.
Bu nasıl oluyor bölümünde ise AMP teknolojisinin bileşenleri ön plana çıkmaktadır;
- AMP Cache,
- AMP Javascript,
- AMP HTML,
Google AMP sayfalarını önbellekten hızlı bir biçimde servis edebilmek için internet sitelerine çeşitli kısıtlamalar getirmektedir. JS yüklerinin minimum seviyeye indirilmesi için kendi tanımlamış olduğu JS kütüphaneler dışındaki kodlara izin vermemektedir. CSS kullandığınızda bunların inline olması, sadece bir stil olması gerektiğini belirtmektedir. Ayrıca statik HTML içinde AMP için oluşturulan etiketlerin kullanımını zorunlu kılmaktadır.
AMP HTML
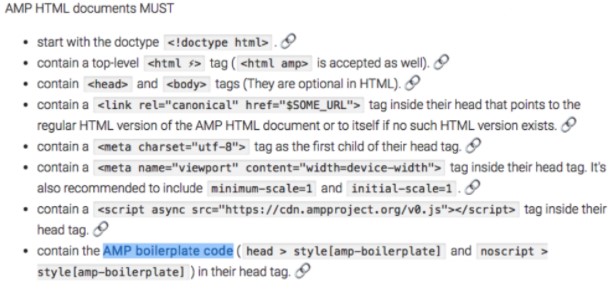
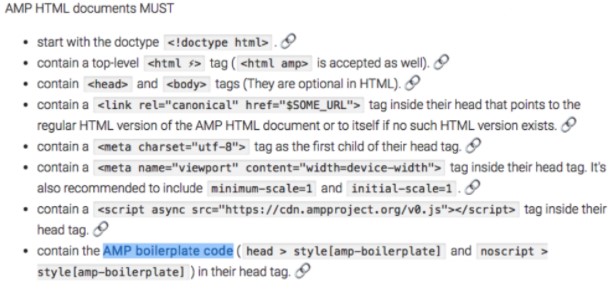
AMP HTML’de olması gereken kod ve izin verilmeyen kodlar yer almaktadır. Aşağıda paylaştığımız kodlar kesinlikle bulunması gereken kodlar olarak belirtilmektedir.

Yukarıdaki fotoğrafta yabancı gelebilecek tek kod AMP boilerplate kodudur. AMP boilerplate code sayfalar Render olana kadar sayfaların gösterilmesini engeller. Herhangi bir stile sahip olmayan içeriklerin kullanıcılara hemen gösterilmemesi adına bekletiyor ve Render işlemleri bitince sayfalar gösteriliyor.
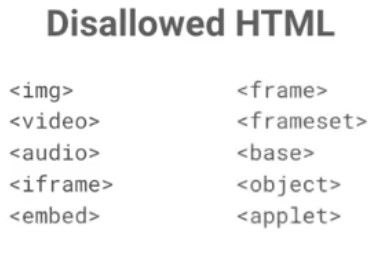
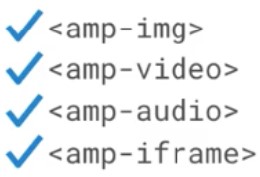
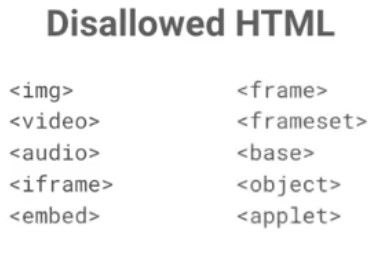
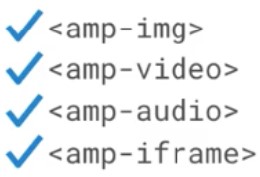
İzin verilmeyen AMP kodları aşağıda gösterilmiştir.

Buradaki etiketler yerine AMP sürümlerini kullanmanız gerekir.

Bunlar yapılmazsa AMP sayfaları Valide olmazlar.
AMP JS (JavaSript)
AMP JS sizler tarafından JS kodlarının oluşturulamaması anlamını ifade ediyor. AMP JS kütüphanesinde tanımlı olan JS kodlarını kullanıp uygulayabilirsiniz. Fakat bunun dışında farklı bir şey yazmanıza izin verilmemektedir.
AMP’nin amacı sürecin durmasına sebep olan ve senkronize şekilde yüklenmiş kodları kaldırıp bunları asenkron bir biçimde yükleyerek, DOM Tree oluşum süreçlerini engellememeleridir. Bu yüzden izin verildiği süre boyunca JS kütüphanelerini kullanabilirsiniz. Bu anlamda Lazy, loading, async gibi yaklaşımları sizler belirleyebiliyor ve sayfalarınızın hızlı bir biçimde açılmasına olana sağlıyor. Örneğin standart bir sayfada DOM ağacı oluşmadan bütün kaynaklar Render edilmeden önce Layout’un oluşmadığından ifade ettik. Tarayıcılar bu süreç sonucu sadece hangi içeriklerin nasıl ekranda verebileceğine karar vermektedir. AMP’de bu tarz kaynakların boyutlarının verilmesi zorunludur. Bu yüzden işleme sürecinde kaynak yüklenmeden boyutu bilen tarayıcı ne şekilde yerleştirilebileceğini bilmektedir.
AMP Cache
Bütün kurallara uygun biçimde sayfalarınızı oluşturduysanız ve sayfalarınız AMPTest ile valide edilmiş göründüyse, Google sizlerin sayfalarınızı kendi CDN’inde servis etmeye başlar. İçeriklerinizi güncellediyseniz ve hemen Google tarafından görünmesini istiyorsanız, update cache isteğiyle eski içerikleri kaldırarak yenisiyle güncelleyebilirsiniz.
AMP Avantajları Nelerdir?
AMP Sayfa oluşturduğunuz zaman ilk sayfalarda çıkma garantiniz yoktur. Fakat rekabet ettiğiniz alanları iyi değerlendirmek ve internet sitenizin neye gereksinim duyduğunu tespit etmeniz gerekir.
Sizler için önemli sayfa ya da sayfa gruplarındaki rakipleriniz bu teknolojileri kullanabilirler. Google News için bir haber siteniz varsa AMP kullanımı kaçınılmazdır. İnternet sitesi hızı bakımından geride kalmış olabilirsiniz. Böyle bir durumda AMP sizlere en iyi çözümleri sunar. AMP’nin en büyük avantajlarından biri kullanıcı deneyimi bakımından hız konusunda sıradan bir sayfaya göre hızlı açılabilir olmasıdır. Google tarafından servis edilmesi sunucularınızın üzerindeki yükü hafifletmektedir.
AMP Dezavantajları Nelerdir?
Google’ın interneti ele geçirme çalışmaları, kendi kurallarını belirlemesi ve internet sitelerini bunlara mecbur bırakması göze çarpan AMP eleştirilerinden biri olarak görülmektedir. Ayrıca AMP’nin hızlı olmasındaki sebep Google’ın birçok koda izin vermemesi, kendi kütüphanesinden kullanabileceğiniz kod bileşenleri vardır. Bu yüzden bir diğer dezavantajı da bu tarz kısıtlamalarla sayfanıza istediğiniz her şeyi yapamıyor olmanızdır.
Sizlere bu yazıda AMP hakkında bilgiler verdik. Daha fazla bilgi için www.demircode.com.tr/blog adresini ziyaret edebilirsiniz. Ayrıca web tasarım ve yazılım çözümlerimiz hakkında bilgi almak için bizi arayın.